티스토리 뷰
[Server개발]VSCode 를 활용한 원격서버 개발하기(Development a remote server using VSCode - SSH
가지가지하는 부부 - do variety 2021. 2. 15. 09:45안녕하세요.
오늘은 서버에 repository를 두고, 원격으로 개발하기 위한 방법 하나를 공유 드립니다.

기존에 VSCode 를 통해서 서버의 file을 접속하여 개발하는 것은 Remote-SSH (Extension) 을 통해서 가능했습니다. 설정법이나 사용방법은 이미 많으니 해당 내용을 참고하시면 되고, 저는 (제가 해본) 가장 간편한 방법을 공유드리려고 합니다.
Today, we have a repository on the server and share a method for remote development. Previously, it was possible to develop by connecting a server file through VSCode through Remote-SSH (Extension). There are already many ways to set up or use them, so you can refer to them, and I'm going to share the easiest way (I've done it).
SSH Client (Extension)
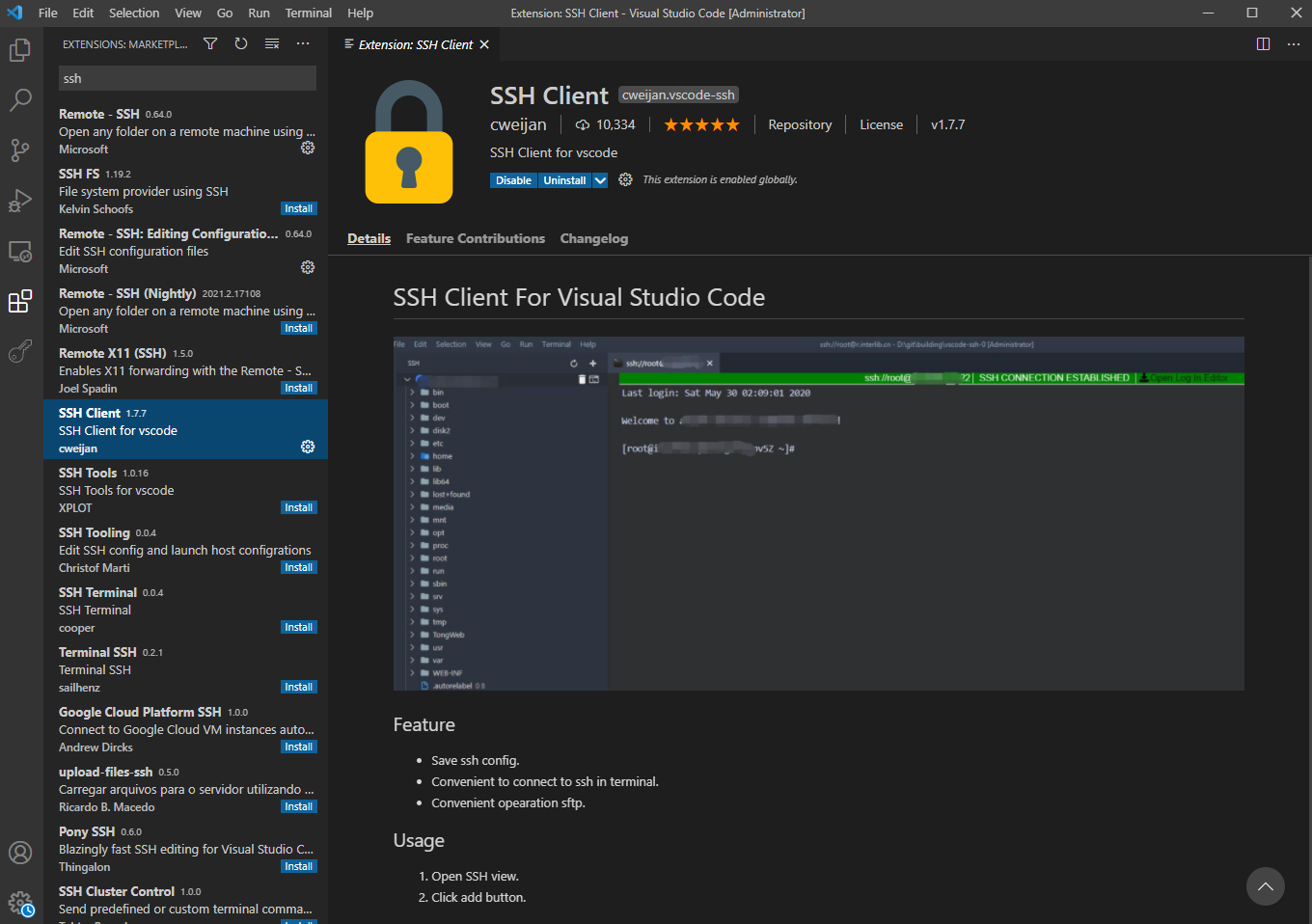
1. Extensions:Marketplace 에서 아래 feature를 install합니다.
(Install this feature in Extensions:Marketplace)
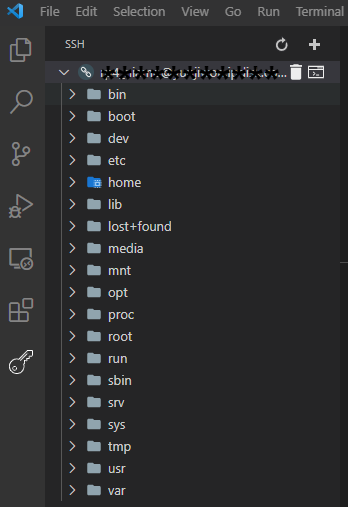
2. 설치 후, 좌측에 열쇠를 선택하면, 원하는 Server를 추가할 수 있습니다. (Host name, id, pass)
After installation, if you select the key on the left, you can add the server you want.

3. one-click으로 접속하여 서버의 directory 에 접근하여 사용이 가능합니다.
You can access and use the server directory by connecting with one-click.

4. 약간 번거로운 점은, keep alive message 부분이 없어서, event를 보내지 않으면 timeout이 걸릴 수 있습니다.
또한 신규 폴더를 만들거나 권한 획득을 위해서는 terminal 버튼을 통해서 sudo 처리하셔야 합니다.
A little troublesome thing, There is no keep alive message part, so it may take timeout if the event is not sent. Also, in order to create a new folder or obtain permission, you must sudo through the terminal button.
그럼 수고하세요.
'Dev > Server-Client' 카테고리의 다른 글
| [Raspberrypi]wordpress 설치 및 이용 (워드프레스) (0) | 2021.07.14 |
|---|---|
| [Raspberrypi]Install APM (apache, php, Mysql) APM설치하기 (0) | 2021.07.14 |
| [Oracle]오라클 클라우드 아파치서버 연동하기 (iptable 수정/방화벽-firewall) (0) | 2021.02.26 |
| [Oracle]오라클서버에 SSH 접속하기 (맥북에서 접속하기, 패스워드없이 접속하기) (0) | 2021.02.17 |
| [호스팅]스쿨호스팅-서버호스팅(무료호스팅, 웹호스팅) (0) | 2021.02.02 |
| [호스팅]미리내닷컴 - 미리내 서버호스팅 (Cafe24 서버 호스팅 비교) (0) | 2021.02.02 |
| [호스팅]웹/가상서버/미니 서버 호스팅 비교 (카페24-cafe24) (0) | 2021.02.01 |
| [Raspberry pi]심볼릭 링크 연결 (phpmyadmin 의 경로 변경)-라즈베리파이 (0) | 2021.01.30 |
